Wireframes are different tools that are responsible for analyzing usability and are also fundamental to the world of web design and development. It is used to try to convert people into customers in an efficient and effective way.
Next, we will break down the information to make it easier to understand, then we will talk about the different types and, finally, the programs for wireframing.
What is a wireframe
A wireframe is a visual representation of the structure of the website. It has neither photos nor design, only text, links or any kind of schematic explanation.
The final work is the web page or application itself, this is a preview of what the project will be when finished, with concepts, hierarchies, content, structures and basic design components.
A synonym could be “prototype” or “prototyping” but adapted to the term in a web or mobile application. It is the skeleton that the web or app is going to have, the plans before assembling it.


An example could be a house. First, the plans are drawn and the accesses to the house are studied. The wireframe would be the plan of the website or mobile application.
The web wireframe is in charge of connecting the structure, the information architecture, with the visual design of the web.
A tip is that it is done in a simple way, without photos, without colors, without anything that distracts and diverts the way to form the wireframe.
Advantages of using wireframe:
- Detects problems and improves usability: being so simple and fast, they allow you to expose them quickly and have feedback to be able to solve problems related to usability and proposed functionalities.
- Improves and optimizes the user experience: thanks to having made this previous scheme, when the web page is created, a large number of errors are directly solved that, otherwise, would most likely have been committed. It is easier to fix a wireframe than to change the web page itself, since it has a higher level of difficulty.
- It focuses more easily on certain decisions of the structure of the web or application.
- To be faster when designing: with a variety of programs, you can design in a simple way, decide what to change and how to do it, and when the wireframe is ready, you can start making the web.
- Show the client the structure of the web before building it so that the client knows how it will look and that it fits what he wants.
- Better organization of the work: since every detail of the web will be precisely known before building it.
- The client will feel part of the process.
In addition, there are two types of wireframe. It depends on the precision or detail with which they are made.
Low fidelity wireframe
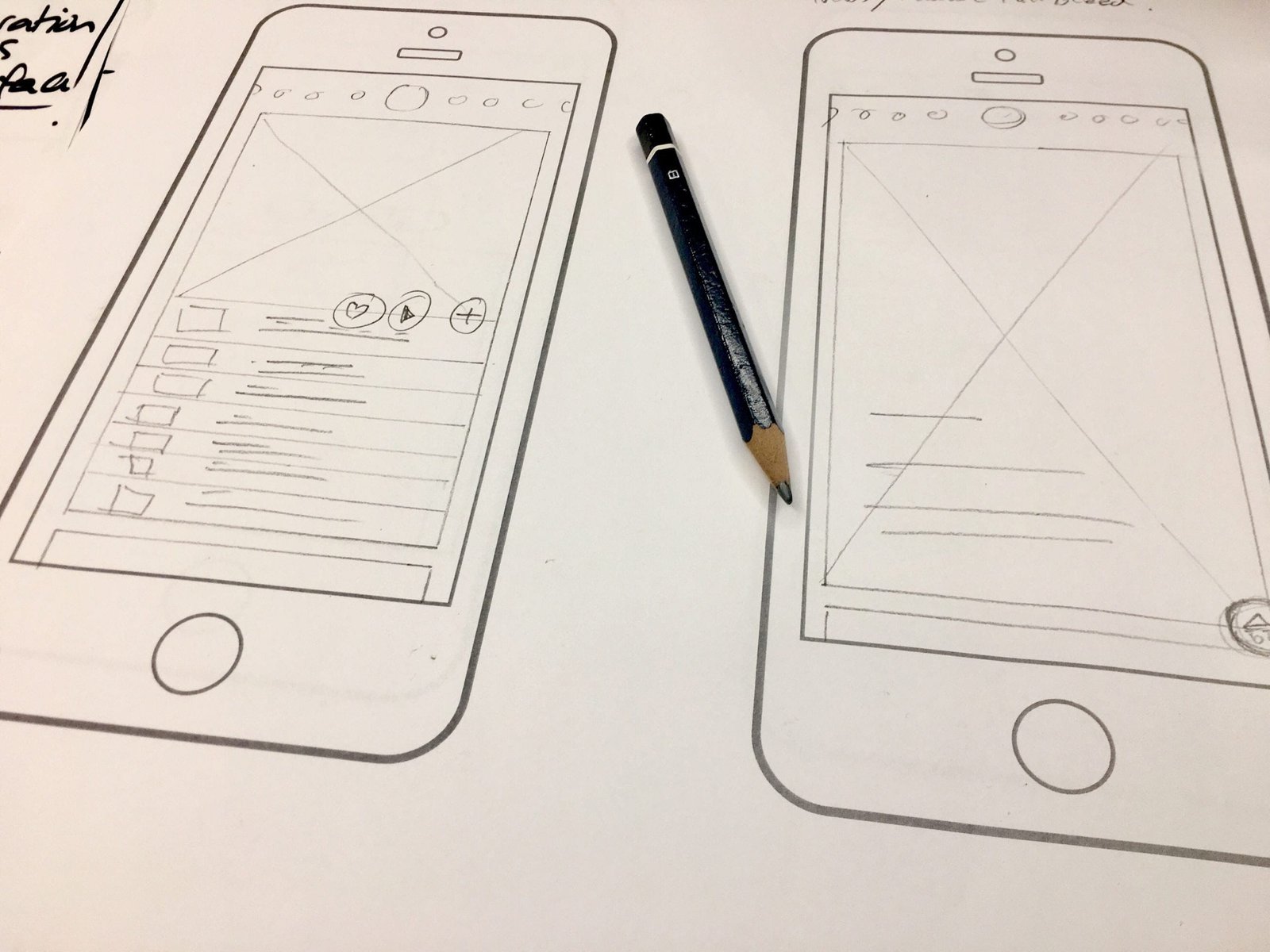
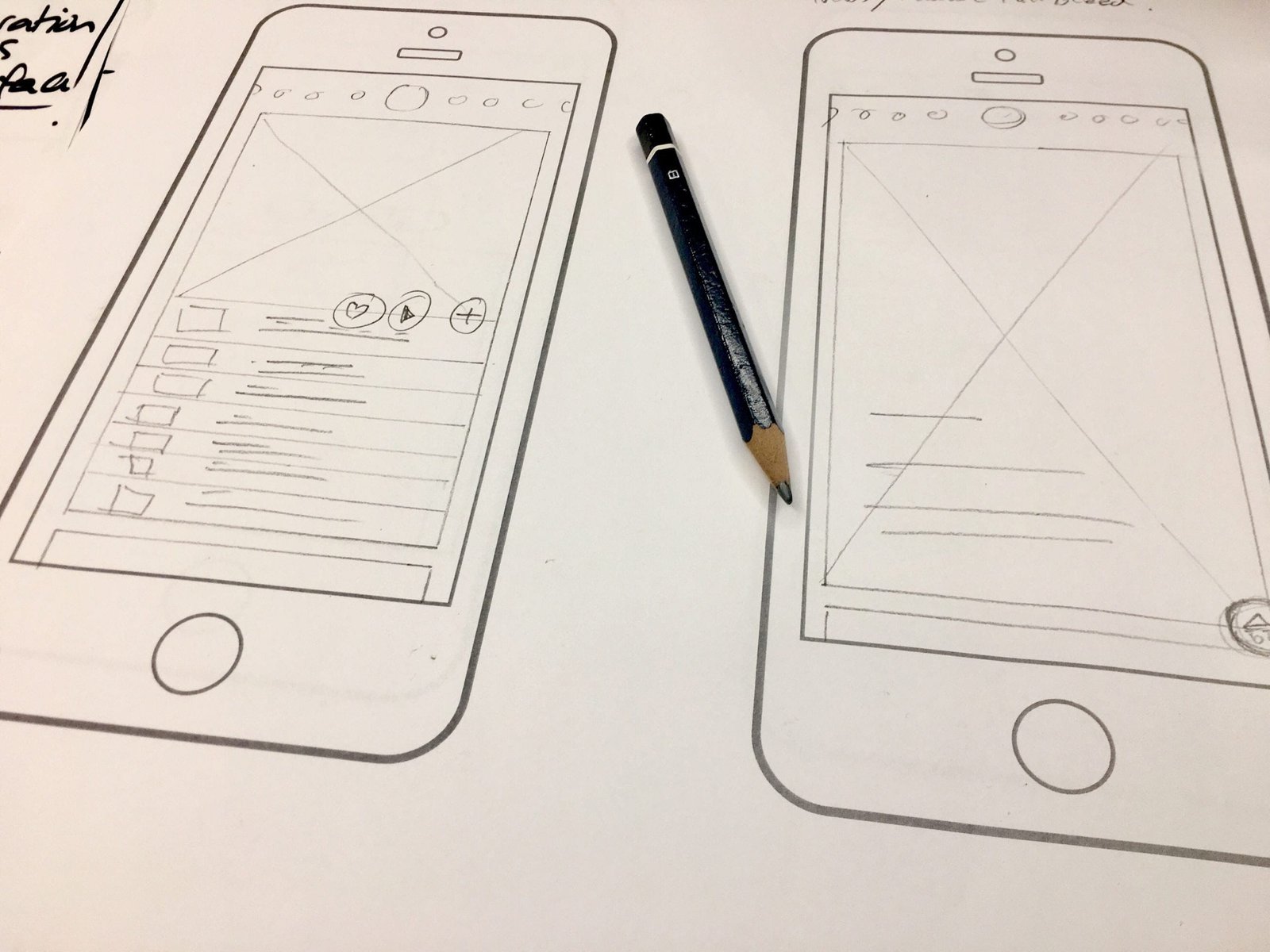
It is a very simple first sketch of what is going to be the result of the web page and give a general idea. It can be summarized as a rough drawing or a quick sketch, they have less details and are quick to reproduce. These wireframes help a team work and collaborate more effectively because they are more abstract, using rectangles and labels to represent the content. Test content, or filler text, displays content in a symbolic form to represent data when the actual content is not yet available.
It can be done in some application or freehand on a paper or whiteboard.


High quality wireframe.
This is a sketch that is closer to reality, you will see the design of the website.
This will allow decisions to be made in the early stages of the project without affecting the subsequent development. In this wireframe stage, the level of detail is very high, since it is very close to the final design of the website and it takes more time to be created. For projects of this size, it is common to use special programs for wireframes, which we will discuss later.
How to create a wireframe
There are two types of tools, downloadable and/or online.
In the first ones we don’t need internet and in the second ones we don’t need a good computer or operating system according to the program.
Next, I am going to mention some programs to make wireframes:
- Mockplus RP: free online wireframing tool for Web and APP design. With simple drag and drop, we can use the built-in UI components and templates to create a rough blueprint of your final product, clearly presenting all key pages, elements, features, navigations, user flows and other important content at the light speed.
- Sketch: is the star tool, you can make a very advanced and customized visual design, although the free version is limited in time. It can be used to make wireframes, prototypes, Sketch or create Mockups of your websites.
- Invision: it is also widely used, as it is very powerful and good. The first version is free, although if you want to share projects with the team, you need space in the cloud and it is usually limited.
- Adobe XD: it is also widely used, as it is very powerful and good. The first version is free, although if you want to share projects with the team, you need space in the cloud and it is usually limited.
- Figma: it is very powerful for wireframing or final design.
- Axure: only allows a one-month free trial and is downloadable, it is quite intuitive. The program is fine, but if you need to make a final design, it is better to use one of the above mentioned.
- UXPin: it is simple to use, as it can be dragged and dropped. You can make up to two protypes for free, for the rest you have to pay the license fee.
- Mockflow: this tool is used online, although they have an offline version so that you do not need internet every time you are going to make a wireframe. You can make a project for free and then upgrade to the paid version with 3 months free.
- Wireframe.CC: this tool is purely online and allows us to create sketches and wireframes of the web or mobile applications. It is easy to use.
- Adobe Illustrator, Photoshop and Powerpoint: with any of these you can make with squares, circles and curves a perfect wireframe for web development, nothing else is needed. The best of all is that you can modify it as much as you want, as you want.
It is necessary to differentiate between wireframe, prototype, sketch and mockup, since in the UX and UI world they have different meanings.
The sketch is the initial sketch on paper (a drawing), wireframe is the sketch on paper or digital with details (schematic), prototyping is the interaction and processes of the entire web digitally and mockup is the most advanced representation of design.
Is it essential to make a wireframe before designing a website or a mobile application?
It depends on the size of the project, since, if it is small, you can have it in your mind without transferring it to any format.
When the project is of great magnitude, it would be convenient to make a wireframe to see how the project is going to look like.
Wireframes focus on the types of information to be displayed, the number of functions available, the relative priorities of information and functions, the rules for displaying some types of information and the effect they have on the screen.
Free gift for reaching the end
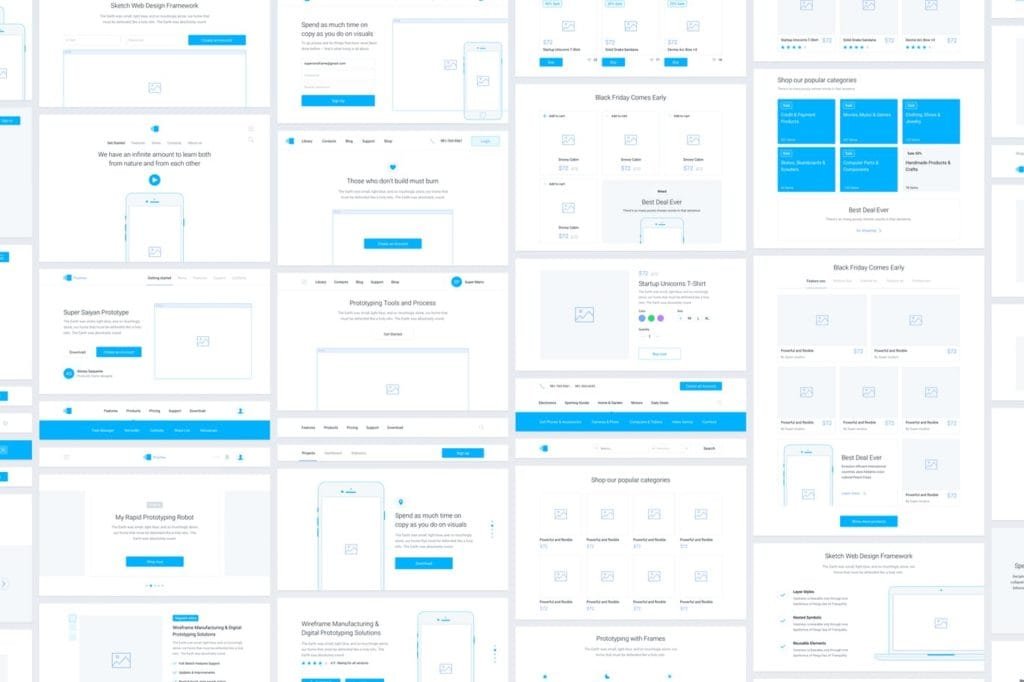
For being one of our readers we will give you a pack with wireframe templates already designed in SKetch format so you don’t have to start from scratch, and most importantly, totally FREE!
? Download Free Wireframes Template ?