¿Qué es un wireframe y cómo crearlo?
Suele ocurrir que una persona tenga una idea ingeniosa, sepa mentalmente cómo será su página web y directamente comienza a crearla, pero si no ha realizado un estudio previo puede que todo se estropee, por lo que vamos a hablar de wireframe que nos sirve para estos casos de gran utilidad.
Por lo que resulta de vital importancia hacer un análisis previo ya que en muchas ocasiones se han creado páginas web para otras personas y después de todo ese trabajo no les ha gustado o no ha sido lo que esperaban. Entonces se debe realizar un mínimo de planificación para observar algunos problemas y evitar un trabajo que no nos lleve a ninguna parte.
Por ello, te recomiendo utilizar los wireframe, en este artículo encontrarás todo lo necesario para realizarlo.
Los wireframe, concretamente son diferentes herramientas que se encargan de analizar la usabilidad y, además, son fundamentales para el mundo del diseño y desarrollo web. Sirve para tratar de convertir a las personas en clientes de forma eficiente y eficaz.
A continuación, vamos a desgranar la información para que se entienda mejor, posteriormente, hablaremos de los tipos que hay y, por último, programas para la realización del wireframe.
Guía del Contenido
¿Qué es un wireframe?
Un wireframe es una representación visual con la estructura de la página web. No tiene ni fotos ni diseño, sólo texto, enlaces o cualquier tipo de explicación esquematizada, y podemos realizarlo a mano modo boceto o a ordenador con diferentes plataformas que explicaremos posteriormente.
El trabajo final es la página web o aplicación en sí, esto es un adelanto de lo que será el proyecto cuando finalice, con conceptos, jerarquías, contenido, estructuras y componentes básicos de diseño. En el que podemos ir modificando todo lo que veamos relevante hasta que este a nuestro gusto final o al de nuestro cliente.
Un sinónimo podría ser “prototipo” o “prototipado” pero adaptado al término en una web o aplicación móvil. Es el esqueleto que va a tener la web o la app, los planos previos a montarla donde observamos de manera organizada dónde irá todo colocado.

Un ejemplo podría ser una casa o un edificio. En primer lugar, se dibujan los planos y se estudian los accesos a la vivienda. El wireframe sería el plano de la página web o aplicación móvil.
El wireframe de la web es el conjunto de un todo, es el encargado de que se conecte la estructura, la arquitectura de la información, con el diseño visual de la web.
Un consejo a aplicar, es que se haga de forma sencilla y visual, sin fotos, sin colores, sin nada que distraiga y desvíe el camino de formar la estructura de la web.
Ventajas de utilizar wireframe
- Detecta problemas y mejora la usabilidad: al ser tan sencillos y rápidos, te permiten exponerlos rápidamente y tener feedback para poder resolver los problemas relacionados con la usabilidad y funcionalidades propuestas.
- Mejora y optimiza la experiencia de usuario: gracias a haber hecho ese esquema previo, cuando se realiza la página web, directamente se solventan una gran multitud de errores que, de la otra manera, lo más probable es que se hubieran cometido. Es más sencillo arreglar un wireframe que, ir cambiando la página web en sí, ya que, tiene un nivel de dificultad más elevado.
- Focaliza de forma más sencilla determinadas decisiones de la estructura de la web o aplicación.
- Ser más rápidos al diseñar: con una variedad de programas, se diseña de forma sencilla, se decide qué se cambia y cómo se hace y, cuando el wireframe está listo, se pasa a realizar la web.
- Mostrar al cliente la estructura de la web antes de construirla para que el cliente sepa cómo va a quedar y que se ajuste a lo que quiere.
- Mejor organización del trabajo: ya que se sabrá con precisión cada detalle de la web antes de construirla.
- El cliente se sentirá parte del proceso.
Además, hay dos tipos de wireframe. Depende de la precisión o detalle con la que se realicen:
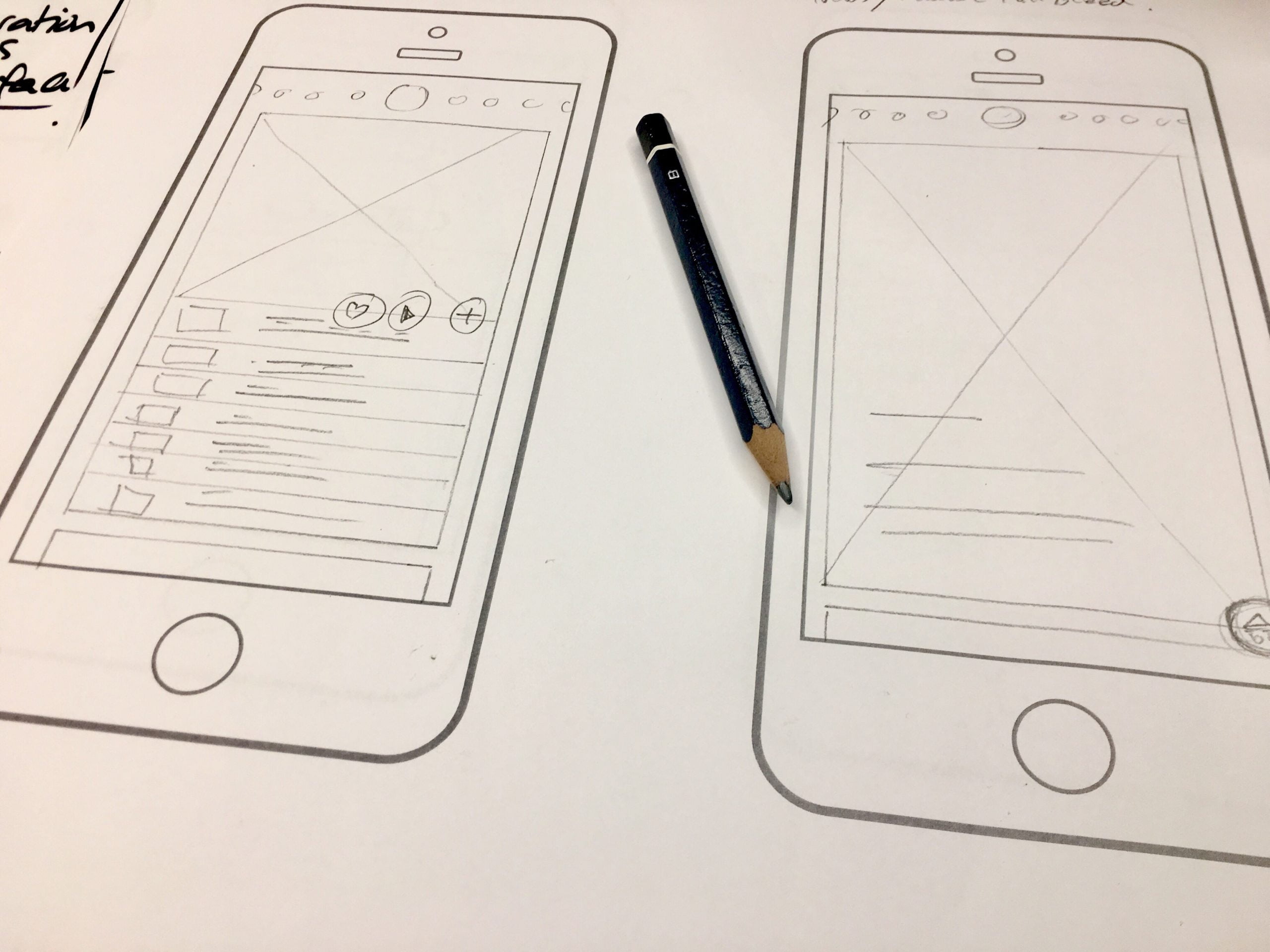
Wireframe de baja fidelidad
Es un primer boceto muy simple de lo que va a ser el resultado de la página web y dar una idea general. Se puede resumir como un dibujo en bruto o un boceto rápido, tienen menos detalles y son rápidos de reproducir. Estos wireframes ayudan a un equipo a trabajar y colaborar de forma más efectiva debido a que son más abstractos, usando rectángulos y etiquetas para representar el contenido.
El contenido de prueba o el texto de relleno, muestra el contenido de forma simbólica para representar datos cuando el contenido real todavía no está disponible.
Se puede realizar en alguna aplicación o a mano alzada en un papel o pizarra.

Wireframe de alta calidad
Este es un boceto que se acerca más a la realidad, se verá el diseño de la página web.
Esto va a permitir que en las primeras fases del proyecto se puedan tomar decisiones sin que afecte al desarrollo posterior. En esta etapa de wireframe, el nivel de detalle es muy alto, ya que se acerca mucho al diseño final de la página web y se necesita más tiempo para ser creado.
Para proyectos de esta envergadura, es común utilizar para realizar wireframes, programas especiales para ello, que posteriormente comentaremos.
Tipos de wireframe
Wireframes básicos
Se encuentran representados como de baja fidelidad ya que son unos esquemas de unas páginas muy sencillas y normalmente están en blanco y negro.
Wireframes anotados
Con este tipo de wireframe, se incluye detalles al wireframe básico por lo que es de especial relevancia, son anotaciones simples que se incluyen en un lado o al final de la página. Lo que hacen es describir cada uno de los elementos que componen el wireframe.
Se encuentran separados por diferentes apartados según el contenido del que se trate y todos los elementos diferentes que se encuentren.
Wireframes de flujos de usuario
A veces sucede que con las anotaciones no sea suficiente para enseñar al cliente el diseño de la web o app por lo que sería necesario pasar a un segundo nivel incluyendo más información. Pueden ser visualizaciones estáticas para hacerlo de manera más interactiva, pero a veces también pueden añadir una presentación o un conjunto de wireframes para señalar un flujo de un cliente primario o un conjunto de flujos de clientes.
Wireframes interactivos de alta definición
Es el más relevante y donde más experiencias puedes tener pudiendo deslizar y hacer clics en el wireframe, además de añadir interacciones para la creación final. Esto solo es posible crearse en presentaciones, diseño gráfico, o en software para la creación de prototipos.
¿Cómo crear un wireframe?
Una vez vistos los 4 tipos de wireframes posibles y saber el que más nos conviene en cada momento, vamos a enlazar todo para poder diseñar un wireframe sencillo y elaborado:
- Debemos pensar en cuál es el objetivo principal para crear el diseño, una vez tengamos esto en mente, hay que saber cómo interactuar con el cliente.
- Hay que empezar con una presentación sencilla y una fidelidad baja (wireframe básico que es el primer tipo de wireframe por donde todos debemos empezar a trabajar) de una app o página web en la cual se debe dividir en tres apartados diferentes en los que se componen el encabezado que justamente es lo primero que los clientes ven, el cuerpo del sitio y el pie de página, lo que en mayor medida tiene información menos relevante.
- En tercer lugar, ver la navegación de la página que sería concretamente los botones y enlaces que deben cliquear los clientes para navegar dentro de la página. Se debe incluir áreas de contenidos, las diferentes búsquedas y la opción de iniciar sesión.
- Hacer anotaciones de manera sencilla para que podamos verlo más claro, esto confortaría al segundo tipo de wireframes, concretamente los anotados.
Una vez concluido los pasos que acabamos de comentar, seguramente debas utilizar un software para poder avanzar en el wireframe ya que hasta aquí puedes hacerlo a papel o pizarra si te resulta más sencillo.
Programas para realizar los wireframe
Hay dos tipos de herramientas, las descargables y/u online, en las primeras no necesitamos internet y en las segundas no necesitamos un buen ordenador o sistema operativo acorde al programa.
- Sketch: es la herramienta estrella, podrás hacer un diseño visual muy avanzado y customizado, aunque la versión gratuita es limitada en el tiempo. Sirve tanto para hacer wireframe, como prototipos, Sketch o crear Mockups de tus webs.
- Invision: es muy parecida a la anterior, se puede crear desde un wireframe para la primera propuesta hasta la creación de toda la interfaz de interacciones para la web que necesites.
- Adobe XD: es también muy usada, ya que es muy potente y buena. La primera versión es gratuita, aunque si quieres compartir proyectos con el equipo, se necesita espacio en la nube y suele ser limitado.
- Figma: es muy potente para la realización de wireframe o diseño final.
- Axure: sólo permite una prueba gratuita de un mes y es descargable, es bastante intuitivo. El programa está bien, pero si necesitas hacer un diseño final, es mejor utilizar una de las anteriormente mencionadas.
- UXPin: es sencilla de utilizar, ya que se puede arrastrar y soltar. Se puede realizar hasta dos protitipos de forma gratuita, para los demás hay que pagar la licencia.
- Mockflow: esta herramienta se utiliza de forma online, aunque tienen la versión offline para que no se necesite internet cada vez que se vaya a realizar un wireframe. Puedes realizar un proyecto de forma gratuita y luego pasar a la versión de pago con 3 meses gratis.
- Herramienta para crear prototipos Wireframe.CC: esta herramienta es puramente online y nos permite crear bocetos y Wireframes de la web o aplicaciones móviles. Es fácil de utilizar.
Diferencias entre wireframe, prototipo, sketch y mockup
Analizamos las diferencias puesto que todos ellos tienen significados distintos en el mundo del UX (experiencia del usuario la cual es el conjunto de tareas que se centran en optimizar un producto para que su utilidad sea más eficaz y cómodo). UI ( podemos definirlo como el complemento de UX, concretamente la apariencia, presentación e interactividad de un producto concreto).
Concretamente y de manera resumida podemos definir los siguientes conceptos:
El sketch es el boceto inicial en papel (un dibujo), wireframe es el boceto en papel o digital pero ya incluyendo detalles (esquema), el prototipado es la interacción y procesos de toda la web digitalmente y mockup la representación más avanzada de diseño.
¿Es fundamental realizar un wireframe antes de diseñar una página web o una aplicación móvil?
Depende del tamaño del proyecto, ya que, si es pequeño, se puede tener en la mente sin trasladarlo a ningún formato aunque siempre es de gran ayuda para visualmente tenerlo más claro.
En cambio, cuando el proyecto es de gran magnitud, sería muy conveniente realizar un wireframe para que se vea cómo va a quedar el proyecto y saber las modificaciones que se deben realizar.
Los wireframes se enfocan en los tipos de información que será demostrada, la cantidad de funciones disponibles, las prioridades relativas de la información y las funciones, las reglas para mostrar algunos tipos de información y el efecto que tienen en la pantalla.
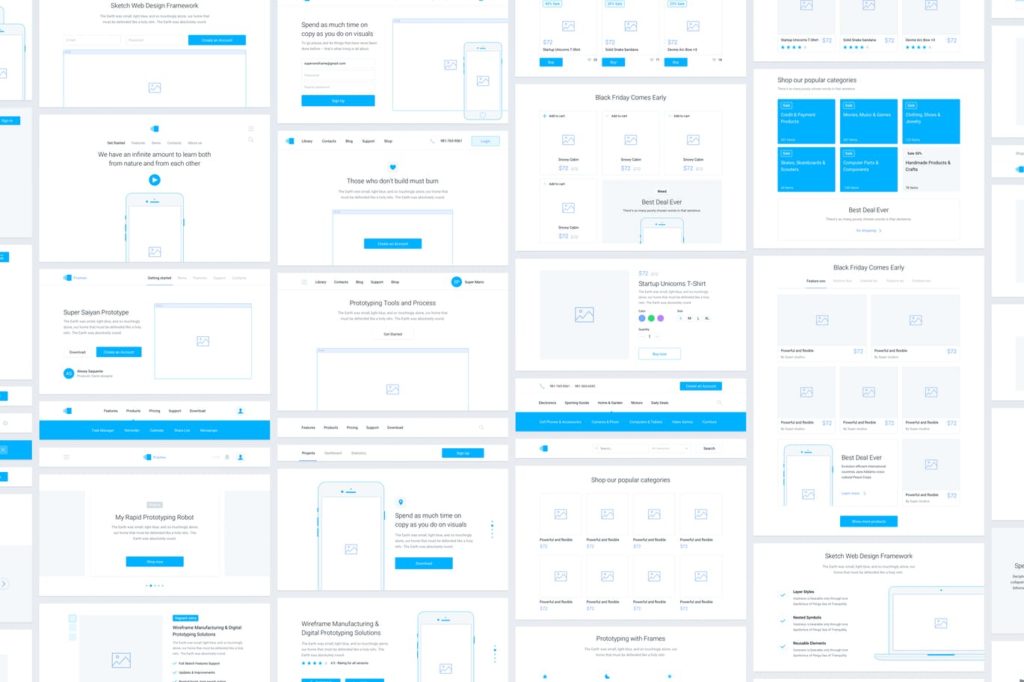
Ejemplos de wireframes
Crear plantillas de wireframes resultan de gran utilidad puesto que cuando comienzas a crear una nueva página o app es mejo verlo de manera visual a modo de prototipo antes de realizar todo el trabajo de la creación del diseño para que no te guste realmente como queda. Esto lo puedes realizar con diferentes plantillas que puedes encontrar en las herramientas que te he mostrado anteriormente.
Para que puedas ver todo esto de una forma más concreta te mostramos wireframes elaborado por nuestro equipo para que entiendas su gran utilidad:




Conclusión
Usar wireframes es la primera parte para la creación de un proyecto ya que podemos analizar de forma gráfica la estructura de la página web que deseas o de la app que quieres crear.
Explicado de otra forma es una perspectiva de contenidos, sin focalizarnos en colores o cosas concretas, y es beneficioso para que el proyecto no sufra retrasos por modificaciones o problemas en los gustos del diseño.
Es ideal que toda empresa realice esto ya que no le ocupara mucho tiempo ni dinero y a la larga será una gran ventaja generalmente de tiempo ya que si finalmente no le gusta o surgen problemas esto ahorraría mucho tiempo.
Regalito por llegar hasta el Final
¡Sorpresa! Por ser uno de nuestro lectores te regalaremos un pack con plantillas de wireframes ya diseñados en formato SKetch para que no tengas que empezar desde cero, y lo más importante ¡Totalmente GRATIS!
? Decargar plantilla Gratuita ?